JSON objects are frequently used as a data format in the web world. Many times, we encounter situations where we need to update the JSON object or a part of the JSON object (JSON object property). In this blog, we will discuss how to update a part of a JSON object using JavaScript.
For example, we have a json object that have dimentions.
let dimensions = [
{"height": 100, "width": 50},
{"height": 200, "width": 150},
{"height": 300, "width": 250},
{"height": 400, "width": 350}
]
Supoose we now need to update the first width of the first diemension in the object. First check the current value with below statement.
dimensions[0].width
This will return 50. Since, the width of first diemnsion index is 50.
Now update the value of width from index 0.
dimensions[0].width = '90'
For example, we have update the value with 90. Now, when you access the width value from index 0, it will return 90. Try accessing the first object from dimentions array object.
dimensions[0]
This will retun first object which is now updated width value.
{
"height": 100,
"width": "90"
}
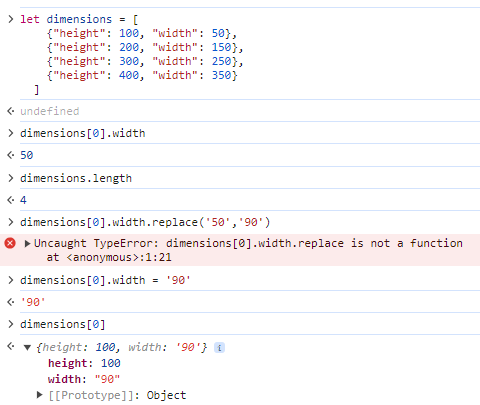
Below is the screenshot of the updating JSON object property use-case.