1. Using filter keyword
query getCountries {countries(filter: { code: { eq: "IN" } }) {namephonecodelanguages @include(if: true) {namenativertl}}}
Result: The result of above graphQL query you will see as below.
{
"data": {
"countries": [
{
"name": "India",
"phone": "91",
"code": "IN",
"languages": [
{
"name": "Hindi",
"native": "हिन्दी",
"rtl": false
},
{
"name": "English",
"native": "English",
"rtl": false
}
]
}
]
}
}
2. Using unique property of the object
Other way to filter is use the unique property of country and add that as a parameter. Here is an example.
query getCountries2 {
country(code: "IN") {
name
phone
code
languages @include(if: true) {
name
native
rtl
}
}
}
This query will also return the same as above query.
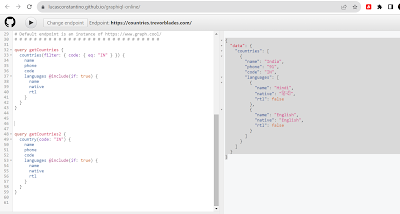
Screenshot for reference: